Hey there! Welcome to my first blog! I decided to start doing my 100 days of code challenge straight here on Hashnode. I think it's a nice challenge for me to actually write out full articles on the things that I'm learning in comparison to that of tweets.
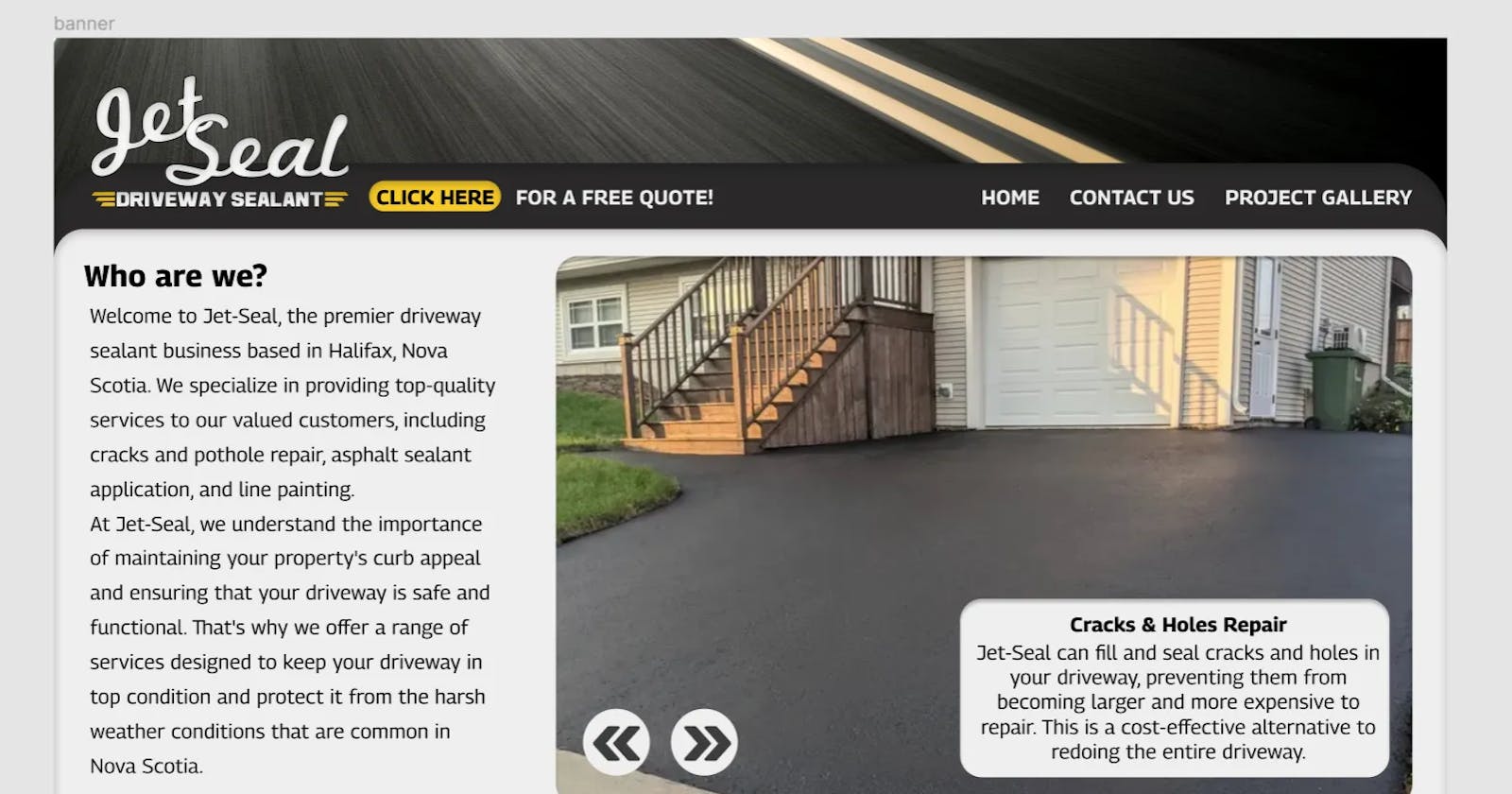
Yesterday I worked on a Figma design for a small business that I'm assisting develop a website for here in Nova Scotia. It's been a blessing to have a real world challenge to complete as I start to move myself towards a career in tech.
Yesterday I tackled a lot of the basics of Figma, learning about components and how to make my design interactive. Learning about features such as constraints that will allow certain components on the screen to not move whenever the screen width is smaller.
I also made some separate designs to incorporate smaller screens such as tablets and phones. Which is a nice change of pace cause I haven't really ever designed anything for a phone screen before.
After speaking to my client he approved of the web design, so this week we will be exporting the design into code and adding JavaScript to add some functionality. Really excited to see when the final product comes to be.
Thanks for stopping by my first blog, I know it isn't much and I will get better in the layouts of all these. But I just wanted to get something out there let you guys know what I've been up to and I've been having a fun time doing it too.